使用 Vue constructor 建立 Vue instance「vm」
這個Instance vm就是擔任(MVVM)view model的角色。(Instance裡面藏了什麼這麼香?) ![]()
![]()
![]()
let vm = new Vue({
el: '#app',
data: {
message: 'test'
},
methods: {
getText(){
return 'Hello World !'
}
}
})
Vue建立Instance時,可傳入物件,以上面的例子來說:
el:代表要將此Instance掛載到HTML DOM元素
data:代表準備好要呈現在掛載區塊內的資料
methods:代表定義出要使用的function
el是用Vue實體來掛載HTML的DOM元素,如果沒有el屬性,可以用mount()做手動掛載,這個方法不常用。
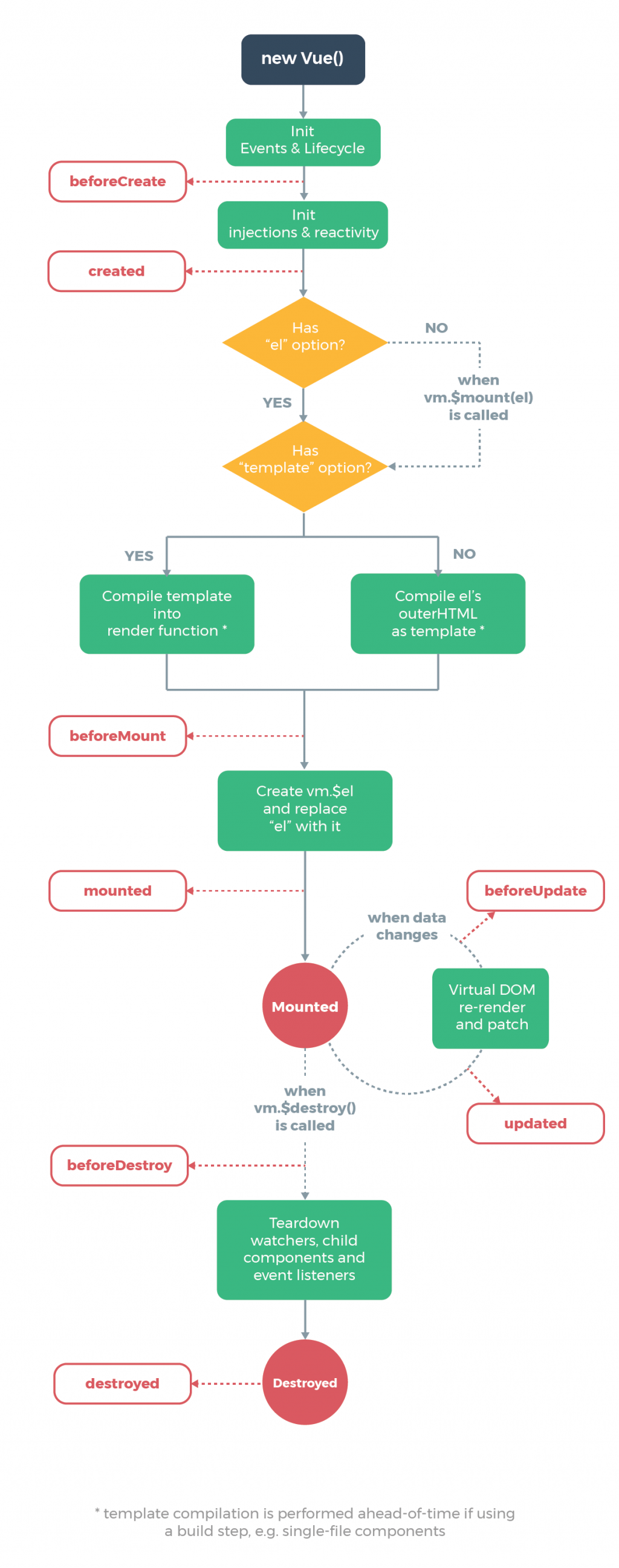
Vue生命週期就是Instance從創造到銷毀的過程~![]()

Instance初始化
此時this指向Instance
data, computed, watch, methods上的方法、資料還不能使用
Instance建立完成
尚未掛載DOM
可對data的資料進行操作(如初始化data資料)
data, computed, watch, methods上的方法、資料已能使用
有了el, 編譯template、掛載到HTML之前
完成建立vm.$el和雙向绑定
完成掛載DOM且完成了雙向綁定,可對DOM,$ref操作
編譯template、掛載到HTML之後
元件更新前
完成虛擬DOM的re-render
元件DOM已完成更新
注意:不要在此處操作資料,會陷入無限循環
for keep-alive 元件被啟動時使用
for keep-alive 元件被移除時使用
在vm.$destroy()之前,可做刪除前的提示
當前元件已被刪除,銷毀監聽事件,此時已經無法操作元件的任何東西了。
不會將畫面銷毀,只會銷毀資料
Resource
包你理解--- vue的生命週期
Vue Instance/生命週期介紹
